DESIGN / RESEARCHConnectEd Tutoring App
University of Michigan / Fall 2020 Class Project
THE ASK: Create an idea from scratch and take it all the way to a final prototype. Along the way perform multiple rounds of user research and validate the usability of the product.
OUR IDEA: A tutoring app that employs individuals who became unemployed during the COVID-19 pandemic and helps parents with young children at home who need additional educational support.
Key Methods and Takeaways
Ideation & Brainstorming
Competitive Analysis
User Interviews
Personas & Scenarios
Sketches & Storyboards
User Flow Diagrams
Wireframes & Mockups
Paper Prototypes & Usability Tests
Digital Prototypes & Usability Tests
Competitive Analysis & User Interviews
It was important for us to research the products that already existed in our space. Figuring out what those platforms lacked helped us recognize what we could capitalize on as a differentiator. It was also important for us to understand the mental model that existing products instilled in our potential future users so we wouldn’t create unnecessary challenges for our users. We identified our key competitors as Care.com, GoPeer, and LinkedIn Learning. We then found the pros and cons about each company and were able to learn industry norms.
After interviewing the parents of elementary students we identified four main themes:
Parents routines changed as a result of the pandemic
Children struggle to learn online and often require some for of assistance
Children have a hard time focusing online for extended periods of time
Technical competence varies greatly for elementary students.
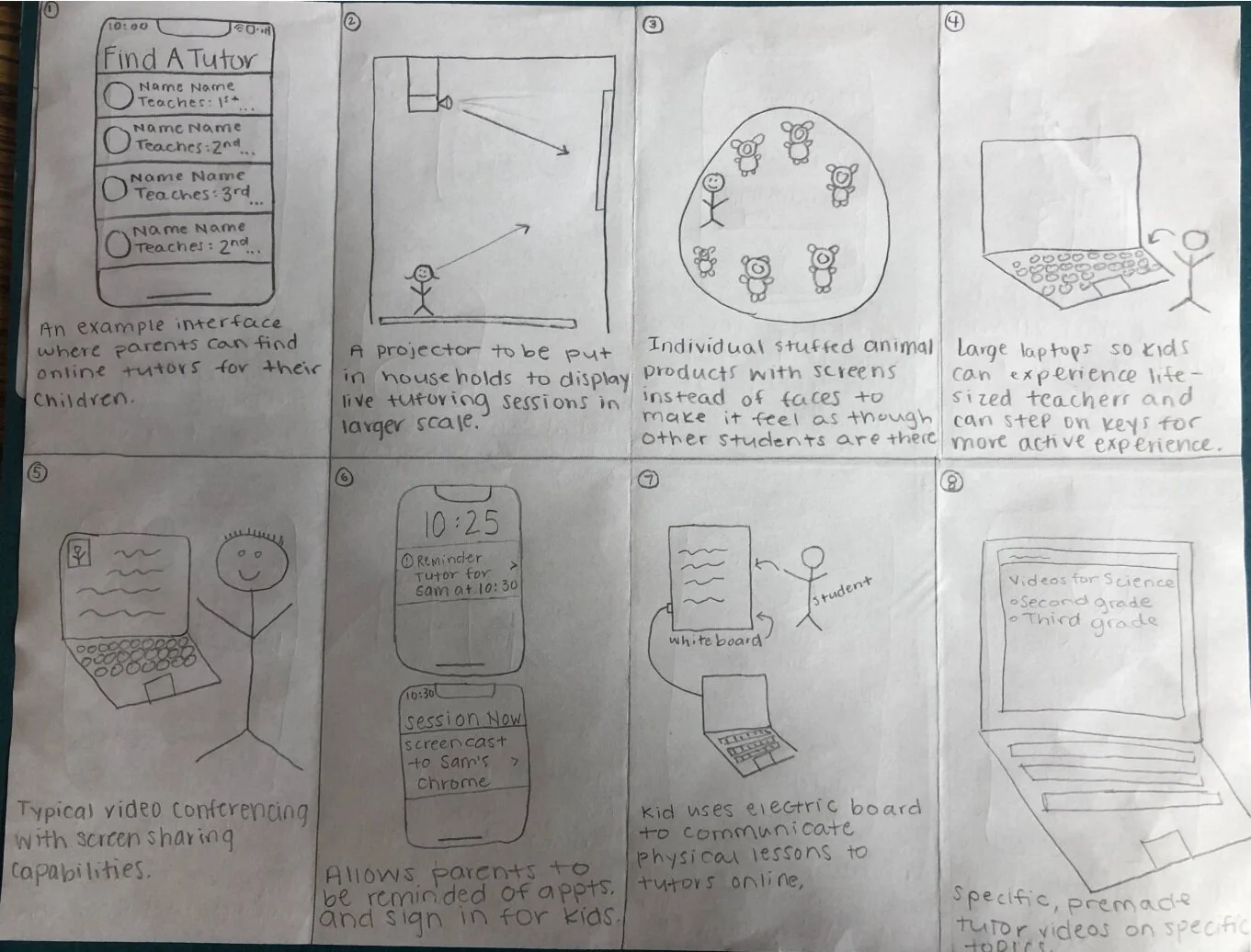
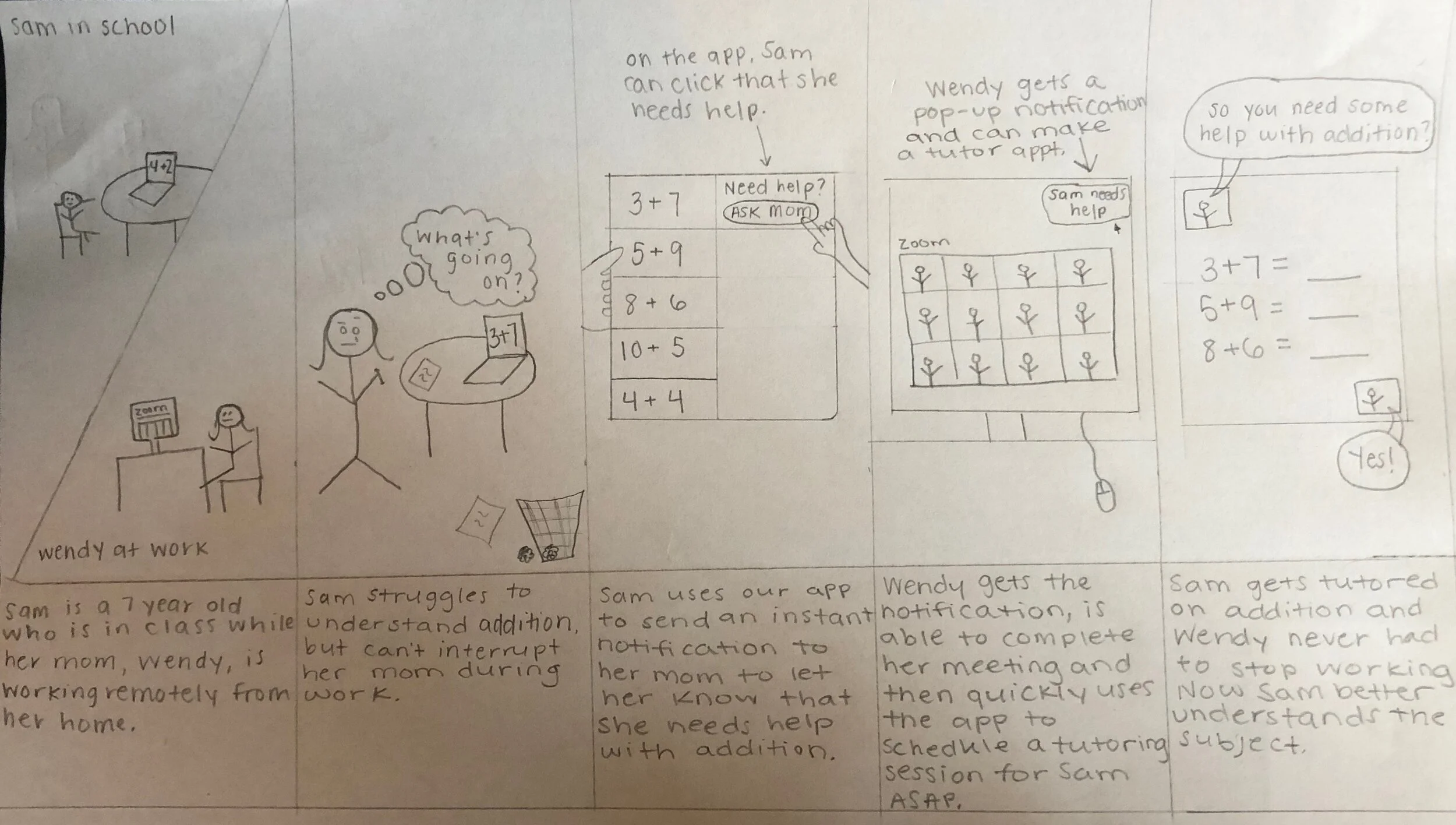
Personas, Scenarios, Sketches, and Storyboards
Personas and scenarios were created based on our interview findings. From these findings, I sketched different 32 ideas in a brainstorming activity to help us come up with the best idea possible. Based off of our sketches and scenarios, we then created two storyboards to help influence our design.
User Flow Diagram
Paper Prototype & Usability Test
Usability tests revealed that there were problems with button wording and that the customize feature was not really needed and it was confusing.
Digital Prototype & Usability Test
We turned our wireframes into a functional prototype and tested it out with users to see what needed fixing. From this, we learned what was working for users, but more importantly, what wasn’t. We were able to identify areas of weakness in our application and began to iterate once again.
I took ownership of the final prototype for the group and made them look more uniform. The app previously looked disorganized and patchy as a result of individual work and no established design system. We had received feedback on the wireframes and with that I was able to create a clean, cohesive design. The new high fidelity wireframes can be seen here.